Choosing Between Native Apps and Progressive Web Apps:
Which Option is More Suitable for Your Needs?

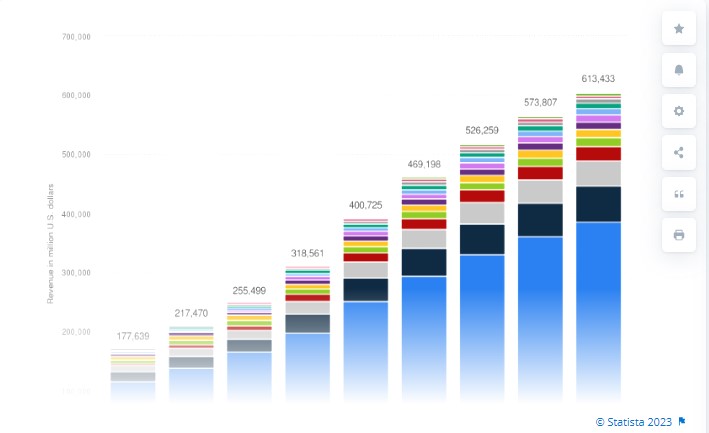
In the present day, accessing the internet is no longer confined to computers but extends to mobile phones and smartphones. The proliferation of smartphones has significantly expanded the user base accessing the internet. Over the span of five years, from 2017 to 2025, global mobile app revenues have surged by approximately fivefold.

In 2023, businesses are anticipated to continue leveraging cutting-edge mobile apps with advanced features to enhance real-time engagement with users.
Mobile apps have become a cornerstone of any successful business, serving a broad range of purposes such as education, promotion, and information dissemination about products and services to target customers. Establishing a business presence on mobile apps is crucial for navigating towards success in today’s technologically driven business landscape.
In the contemporary business environment, mobile apps extend beyond mere business applications. Various features and functionalities are emphasized to create exceptional apps that bring your app idea to fruition. The pressing question now is, ‘How do you transform your app idea into reality?’
To effectively harness the potential of mobile apps for your business, it is essential to comprehend the flow of the mobile app development process. Once you grasp the intricacies of app development, the next logical query is, ‘What are the avenues to accomplish this?’
Essentially, there are two technological foundations for mobile apps!
Android & iOS!
When it comes to choosing one out of both, there are many options available in order to convert your business idea into reality.
There are multiple methods. A few options are building a Responsive website, a web app or native app for businesses that want to stay connected with the audience through smartphones!
Considering apps as a part of the Internet presence, it’s possible to divide business-person into two categories: the ones who use apps to improve their business and who don’t. Moreover, an entrepreneur needs to choose between native apps or progressive web apps.
Let’s understand them in brief!
What is Responsive Mobile Website?
A Responsive Website changes the layout to offer an experience suitable for the device in use, especially ideal for mobile viewing. Responsive mobile websites are easy to develop but they tend to be less amiable when we consider user experience.
But at times, the responsive website takes time to load as well as it doesn’t cover all the user needs. The user may face browser compatibility issues sometimes with responsive websites.
What is Native App?
Native Apps are built to run on a specific operating system like Android or iOS.
After building the Mobile app it has to be submitted and reviewed by the Google Play Store or Apple App Store to make sure it marks up to each platform’s standards.
Native Apps can be easily downloaded by users from app stores and can be added to the home screens of smartphones.
Native app development has a number of benefits and is excellent at offering the best UI/UX, but they are limited to certain devices and have high obstacles to acquisition.
What are the Advantages of Native Apps?
Now the pros of PWAs are obvious to us, so it’s high time to discuss the native apps. PWA’s capabilities are far from native apps. For instance, PWA can’t interact with the device, e.g. there is no opportunity to use a camera. So, there are some huge advantages of native apps over Progressive Web Apps, let’s discuss them.
-
Speed
Native apps are just faster because the browser is a mediator between the OS and the app itself. So, native apps process the code faster and offer a better user experience.
-
Interaction with others
PWAs are connected to browsers but native apps are able to interact with each other, as a result, they give users a smooth and rich working experience.

-
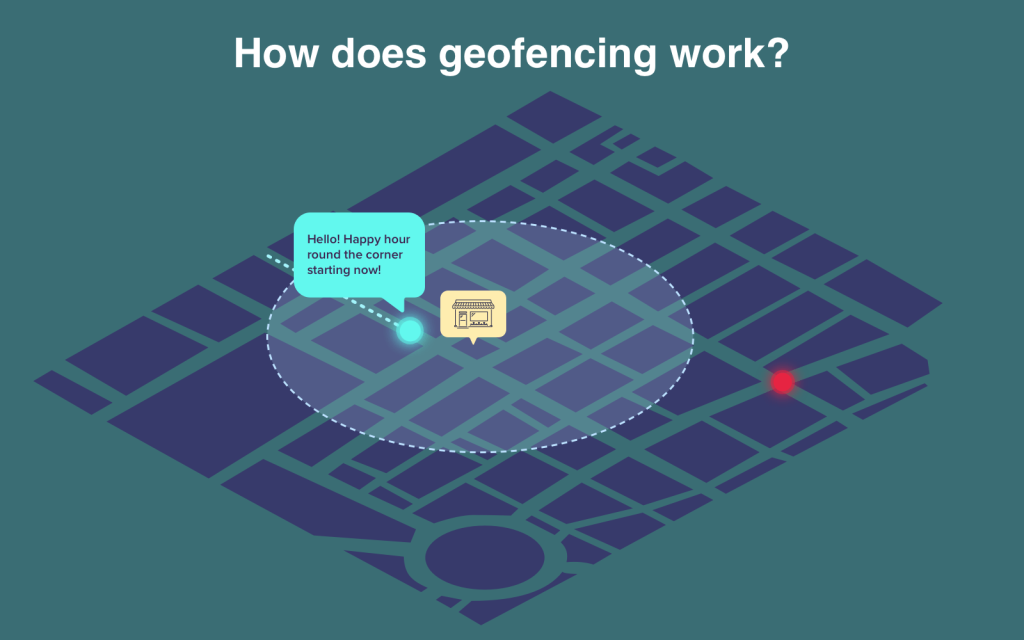
Presence of geo-fencing
This feature can be present only in native apps. How does it work? For example, you are the owner of a retail store and create a native app for it. So, it’s possible to combine push notifications with geo-fencing to send your customers a message when they pass by your store.
This useful marketing strategy can bring in new clients.
-
NFC support
Near Field Communication or NFC can be used for a lot of things but nowadays it is applied for payments. So, native apps should have access to the NFC chip. However, PWA doesn’t have access to the device’s hardware. There is one more advantage: native apps make purchases easier.

-
App stores aren’t always bad
They can prevent publishing the app with poor quality. Moreover, the App Store or Google Play sometimes promote apps, so you can receive new users without spending any money.

What is Progressive Web App (PWA)?
Progressive Web App (PWA) is still a website though it looks and feels like an app, all the credit goes to modern web technology.
Users will browse Progressive Web App on their browser with a URL just like they do for any general website, but right after that, they feel the experience of using an “app” on their browser, without any requirement to download and install.
When a Progressive Web App is active in the web browser, the user can receive push notifications through it, or add it to the home screen to access the application faster. It is also possible to save data to preview the app offline, as it utilizes cache data.
Let us describe it in a more imaginary way- We can say it is an app that lives in the cloud.
In simple words, the Progressive Web App is a mobile website that follows an approach that lies between mobile Apps & simple websites!
In Andrew Gazdecki’s article in Forbes, it has been said with specific reasons that progressive web apps will replace native mobile apps in the future, focusing on the point “Google, Apple, and Microsoft, which are the three main standards while we consider the native App, are all transforming to PWAs. In its own way, Progressive Web Apps are the future of mobile app development.” as remarks from Andrew Gazdecki points it out.
- PWAs are developed using Modern JavaScript frameworks and can function just like Native Apps!
- PWAs can be directly downloaded from the website & can be opened in any kind of browser!
- It provides a full-screen experience i.e. the user won’t be facing the annoying navigation panel.
- A PWA is fast to load and is an app of lightweight!
- Native Apps vs Progressive Web Apps: Which is better to use, is still in debate, and here is the reason.
- Google describes PWAs as the web experiences of users that are Reliable, Fast, and Engaging.
No one talks about the “fact” that there are desktop PWAs, but they are much less popular than mobile PWAs. In fact, desktop progressive web apps offer fewer advantages compared to websites, so their development is a personal choice.
As this technology is under continuous development, it may give rise to new opportunities and might become the upcoming bright future of desktop development.
What are the Advantages of Progressive Web Apps?
Before discussing the advantages, let’s define PWA. So, Progressive Web Apps are websites that have the best practices brought from UX. Saying it even simpler, PWA is an app-like website that looks and feels like a native mobile app.
Now it’s high time to sort out the benefits.
-
Opportunity to utilize immediately
There are a lot of steps to be taken before starting to use an app, e.g. finding an app in an app store, downloading, installing, etc. So, the first advantage of PWAs is the ability to start using your product without wasting time.
Moreover, PWA tends to demand less time for publishing in comparison to native apps. For instance, to publish a native app, you need to consider App Store Optimization.
-
Compatible with any platform
If you click the link to the PWA using your smartphone, tablet, or PC running on Windows, iOS, Android, or something else, you get to the workable website. So, you don’t need to create apps for different platforms.
-
Relatively easy to implement
The approach called responsive web design lets browsers understand what device is used and tailor the website to its size. So, leading website development services providers write a single codebase that is able to work on any device, e.g. smartphone, tablet, etc. Unfortunately, it’s impossible to do the same with native apps. So, you will have to create a separate app for each platform. As a result, developing an app always requires more time.

-
No app store difficulties
Before getting to the app store, each app needs to go through the moderation process and, as a result, moderators can refuse to publish an app where they find some issues. So, your app should follow all the technical requirements of the platform. Of course, the app can be published when all bugs are fixed.
According to the experience, the App Store rejects more often in comparison to Google Play. On the other hand, Android provides two main app stores (Google Play and Amazon App Store), so for gaining more users, you need to publish your app in some stores. And, of course, all future updates will also go through this process.
So, the benefit of PWA is the absence of these issues.
-
Lower time and money spending
Let’s take the retail and hospitality industries as an example. Both of them involve communication with customers. You can say that the PWA is a better choice because it’s cheaper. But everything depends on your goals and requirements.
- Hospitality: It’s absolutely unnecessary for you to create an app if you are not the owner of a hotel chain that provides some unique features because nobody will use it. The reason is that there are a lot of services like Booking.com that follow all the basic needs of users.
- Retail: Of course, every retailer has to go online but you need an app only if you have a lot of loyal customers.
Conclusion
To conclude, the decision of choosing one out of both depends on the feature requirements, budget, and user experience. Native apps are costly in terms of Progressive Web App, but Native Apps consist of great features and provide an amazing user experience. PWAs are the most affordable in terms of development but need precision in developing an efficient one. They are efficient, but not as much as native apps. At present, PWAs have restricted features, but soon the scenario might change with the passing of time.
